How to embed a mdap made in Google My Maps.
The Result
How To Do It
Go to Google My Maps at https://www.google.com/maps/d/u/0/?hl=en. Log in with your account. Open the map that you wish to display.
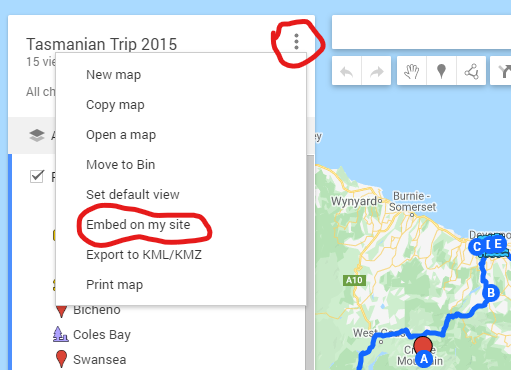
Click on the “kebab” menu icon at the top as shown below. Next click on “Embed on my site” as shown.

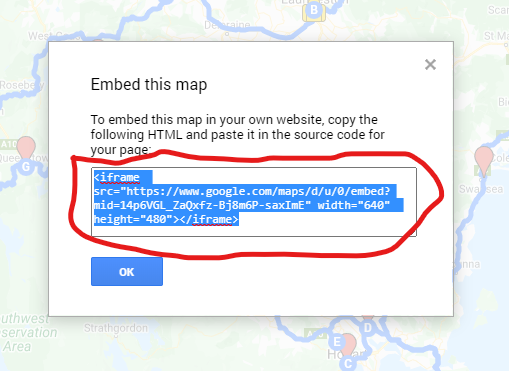
A dialogue box will open with the data required. Simply copy it and use the Custom HTML option in the Gutenberg editor.

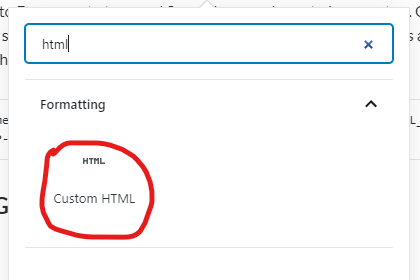
In your WordPress editor add a Custom HTML block as shown.

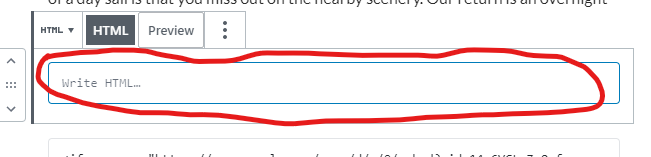
When it opens up add the copied HTML code into the blue lined box as shown and then click Embed. Your map is now embedded into your post ready for viewing.

Video Tutorial
This video illustrates using My Maps a little better if you need more of an explanation.
Featured image photo: Catarina Sousa from Pexels


